프론트엔드 개발
[우아한 Tech] - 상태관리와 반응형 프로그래밍 본문
유튜브 채널 우아한 Tech에서 본 영상을 다시 글로 보기 위해 만들었습니다.
이미지와 내용 출처는 하단에 있습니다.
목표
- 상태관리란 무엇인가?
- 반응형 프로그래밍이란 무엇인가?
상태(state)란?
- 변화하는 데이터
- UI에 동적으로 표현되는 데이터, 사용자에 action에 따라서 변경될 수 있는 컴포넌트의 부분, 자바스크립트의 객체
상태관리란?
- 변화하는 데이터관리
- 여러 컴포넌트 간에 데이터 전달과 이벤트 통신을 한곳에서 관리하는 것
상태관리는 왜 필요할까?
- 데이터가 바뀌어도 페이지가 렌더링 되지 않게 하기 위해
- 상태가 너무 복잡하기 때문이다, 상태들이 복잡하게 얽혀있다면, 상호간에 의존성이 많아지게 되어 UI가 어떻게 변하는지 알기 어려울 수 있기에 효율적으로 관리해야한다.
- 컴포넌트는 각각 다르지만, 사용하는 데이터가 연결되어있는 경우가 많습니다. 컴포넌트간에 통신을 하거나 상호간에 데이터 전달을 자연스럽게 하는게 대두되어서 상태관리의 중요성이 높아진다
상태 관리와 관련된 다양한 패턴
패턴이란, 상태 관리를 어떻게 할거냐에 대해 미리 어떻게 할건지 생각하고 고민해 놓은 것
반응형 프로그래밍이란?
- 알아서 반응을 하는 프로그래밍
- 데이터 스트림(Data Stream)과 변화의 전파에 관련된 선언형 프로그래밍 패러다임이다 (위키디피아)
- 스트림이란, 시간 순으로 발생하는 이벤트의 나열
- 반응형 프로그래밍에서는 모든 데이터를 스트림으로 본다.
- 선언형 이란, “무엇”을 할지 알려줄 때
- 명령형 이란, “어떻게” 할지 알려줄 때
- 핵심: 외부환경과 어떻게 커뮤니케이션하는지, 하는 방법은 Pull과 Push이다
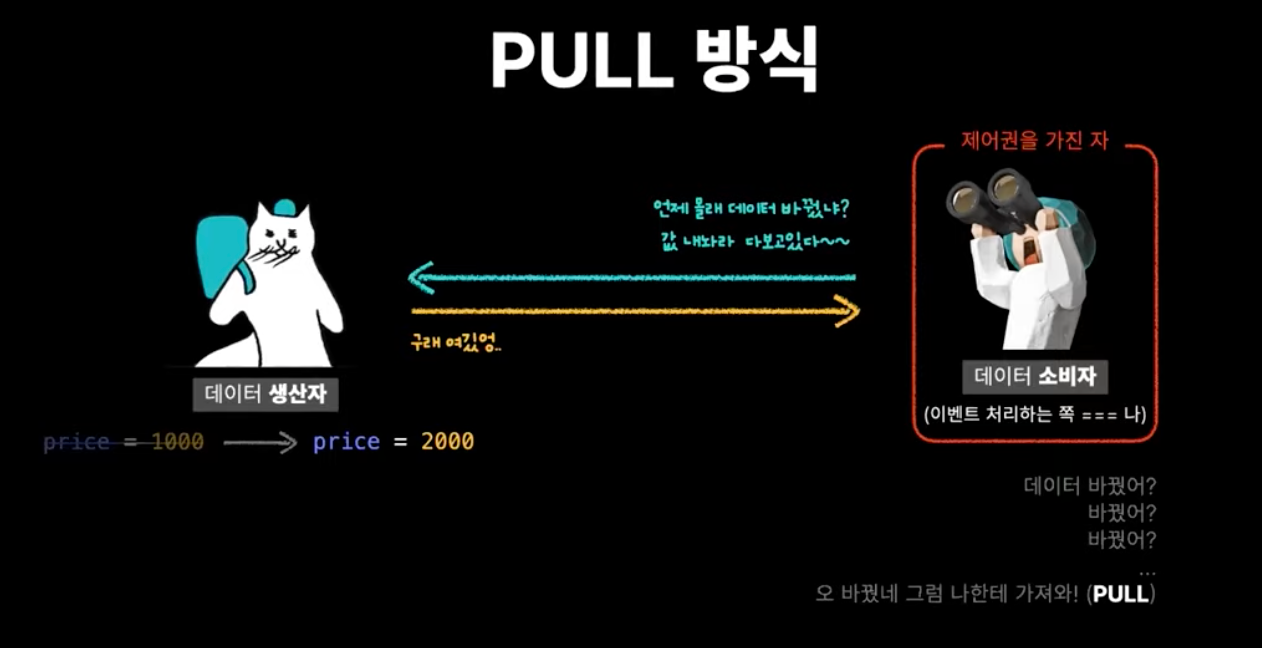
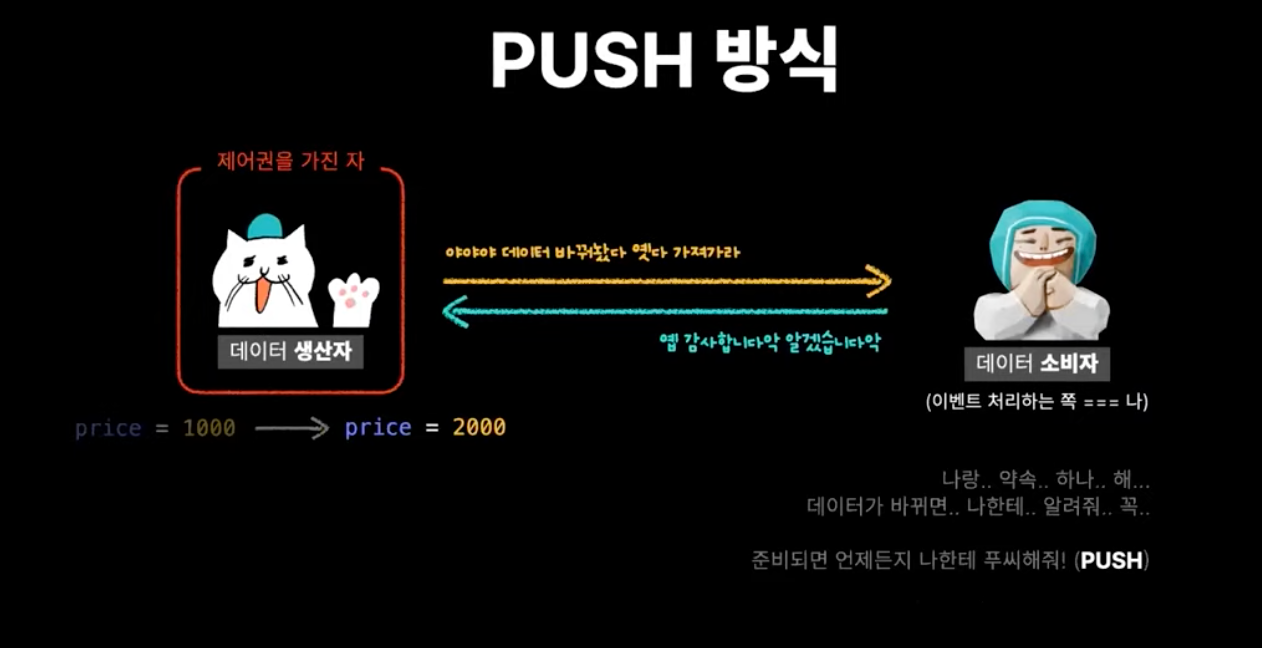
Pull && Push (제어권)



- PULL: 프로그램이 외부환경에 명령을해서 데이터를 획득
- PUSH: 외부에서 프로그래밍 요청을 밀어넣는 방식, 외부에서 응답이 오면 그때그때 반응
Observer Pattern(관찰하는 패턴)

- 객체 상태에 변화하는 관찰, 관찰자들
- 객체를 구독해서 상태를 변할때마다 관차자들한테 통지한다
- 객체를 배열형태로 가지고 있음
- 관찰자들은 state를 구독함, state가 publish(state 값이 변함), observer들한테 값을 전달해준다
예시 )

- 이벤트 등록만 해놓고 이벤트가 바뀌면 알려준다.
- 한 객체의 변경사항을 다른 객체에 전파하면서 객체간의 의존성을 제거한다.
Pub/Sub Pattern

- Observer 패턴과 비슷하나 차이점은 이벤트 관리자를 중간에 둔다.
- Publisher가 이벤트 관리자를 구독하게 되고, 중간에 Event Channel을 통해서 변화된 내용을 전달한다.
- Publisher와 Subscriber가 서로 알지 않아도 된다.
- 이 패턴의 장점은, 서로 간의 결합도가 낮아져, 메세징 큐를 많이 사용하게 되어 비동기 워크플로우가 된다.
Proxy Pattern
- Proxy는 ‘대리’라는 의미를 갖고 있음
- 하나의 객체가 Proxy 역할을 수행해 상황에 따라 다른 객체에 접근하게 해주거나 다른 함수를 호출하게 해주는 것
- Proxy가 state랑 무슨 관련이 있일까?
- state 변경 없이, state를 감싸서 사용할 수 있게 해준다.
- state 변경하지 않으면서도, 변경된 데이터를 render하게 만들 수 있다.
- React는 Event를 Proxy로 감싸서 사용하고 있다.
출처: https://www.youtube.com/watch?v=alsCMx6vpG4https://www.youtube.com/watch?v=alsCMx6vpG4
'후기 > Teck Talk' 카테고리의 다른 글
| [우아한 Tech] - 실행컨텍스트 (0) | 2021.11.30 |
|---|
Comments

