프론트엔드 개발
swiper안에 button영역 클릭 후 스와이프 안되는 현상 본문
이슈 발생
swiper영역 안에 버튼을 누르고 alert혹은 confirm창이 뜨고나서 버튼을 스와이프하면 스와이프가 되지않는 이슈 발생, pc모드에서는 잘되지만 모바일 디버깅시 발생
해결
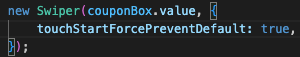
swiper 옵션 중 touchStartForcePreventDefault: true 속성 추가하여 브라우저의 기본 동작을 차단한다.
touchstart이벤트에 대해 기본동작을 막아 Swiper의 동작이 강제적으로 우선 처리 되게 한다.


기존 접근 방법
- 버튼을 눌러 alert가 나오면 이벤트 버블링을 하여 스와이퍼 동작이 차단된것 같아 vue 에서 @click.stop을 했는데도 소용이 없었다.
- 이 방식은 잘못 접근하였는데 @click.stop은 클릭 이벤트의 전파를 막는 역할만 수행하며, Swiper와 관련된 터치 이벤트에는 영향을 미치지 않았다
- 이러한 이유로 Swiper 내부에서 처리하는 터치 이벤트와 브라우저의 기본 동작 간의 충돌 때문일거라고 생각하여 스와이퍼 터치 이벤트 처리하는 로직이 근본 원인이라고 생각하여 모든 터치 이벤트에 브라우저 기본 동작을 막도록 하였다. 필요한 경우에만 true를 하고 false를 권장한다고 한다.
문제 핵심 원인
- 브라우저에서 제공하는 alert/confirm 동작 특성
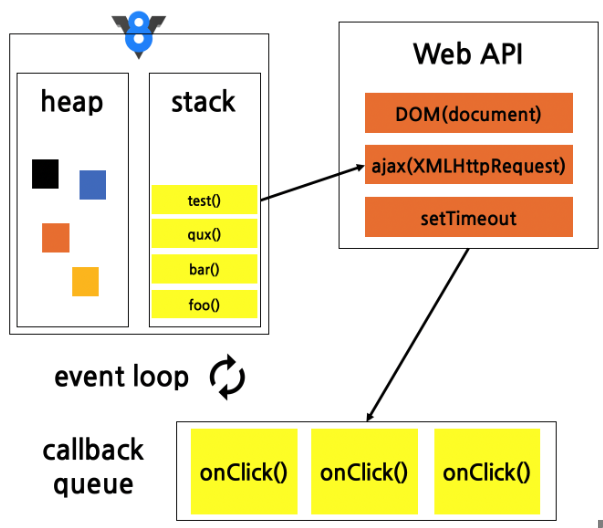
- 이들은 JS 이벤트 루프를 블로킹하여 스와이프의 터치 이벤트를 비정상적으로 종료시킬 수 있음
- 이로 인해 Swiper 내부의 이벤트 핸들러가 중단된 상태로 터치를 무시하게 되는 이유

Comments
