프론트엔드 개발
브라우저 네트워크 본문
회사에서 만든, 서비스 중 하나에서 예시를 들어봤다.
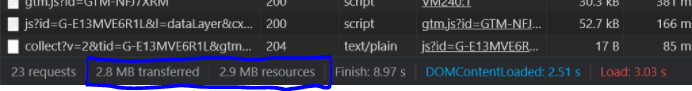
네트워크 탭에서, F5를 누르면

하단에는 종합정보
좌측부터
다운로드 요청갯수 : 23 requests
수신한 데이터 크기 : 2.8MB
웹페이지 총 크기: 2.9MB
다운로스 소요시간: 8.97s
DOM Tree 구조를 그리는데 걸리는 시간: 2.51s
웹페이지 렌더링 완료시간: 3.03 s
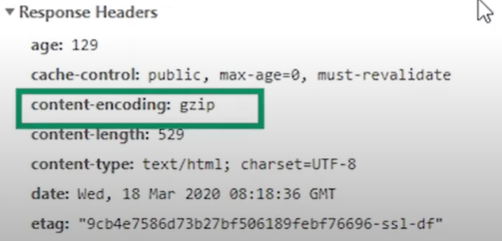
다운로드 크기와 페이지 크기가 서로 다른 이유


웹 서버가 압축된 리소스를 전송했기 때문에,
'Browser > Browser' 카테고리의 다른 글
| 브라우저 쿠키 처음 사용한다면? (0) | 2021.06.15 |
|---|---|
| Rendering pipeline stage costs (0) | 2021.03.28 |
| how to browsers work, 브라우저 동작원리 (0) | 2021.03.26 |
| 쿠키와 세션 차이점 (0) | 2021.03.14 |
Comments




