프론트엔드 개발
코어 자바스크립트 - 데이터 타입 본문
이 글은 코어 자바스크립트 책에서 실행 데이터 타입을 공부하고 정리하는 목적으로 남깁니다.

목표
- 데이터 타입인 primitive type과 reference type의 차이점을 알 수 있습니다.
- 불변 객체를 만드는 방법, 얕은 복사와 깊은 복사에 대해 알 수 있습니다.
- undefined와 null의 특징들을 알 수 있습니다.
목차
- 데이터 타입의 종류
- 데이터 타입에 관한 배경지식
- 변수 선언과 데이터 할당
- 기본형 데이터와 참조형 데이터
- 불변 객체
- undefined와 null
- 정리
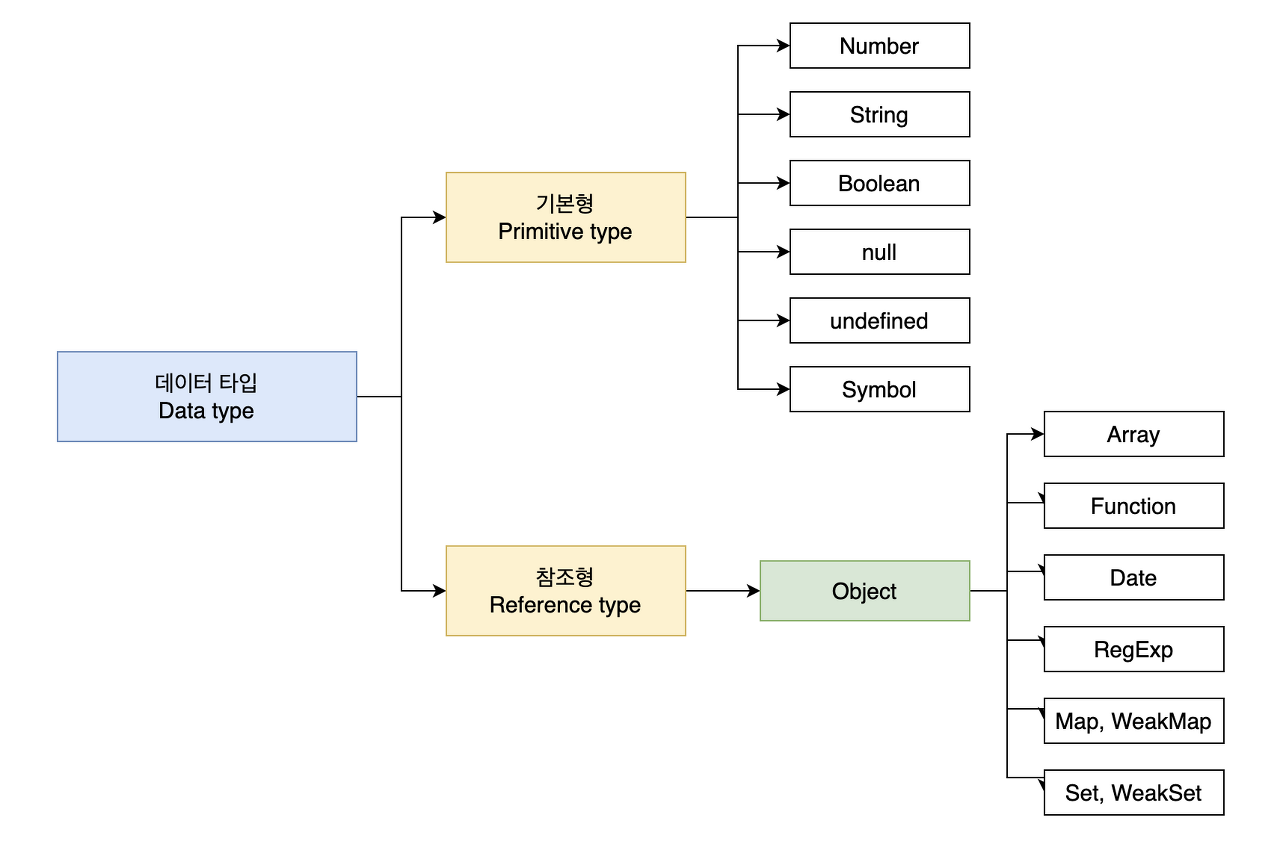
1. 데이터 타입의 종류

기본형(primitve type)과 참조형(reference type)의 차이점
할당이나 연산 시 두 타입 모두 복제를 하지만,
기본형은 값이 담긴 주솟값을 복제합니다.
참조형은 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제합니다.
기본형은 불변성을 띄는데, 메모리 영역에서 자바스크립트의 데이터가 처리되는 과정을 보며 이해하겠습니다.
2. 데이터 타입에 관한 배경지식
메모리와 데이터

0또는 1만 표현할 수 있는 하나의 메모리 조각을 비트(bit)라고 하고, 메모리는 수많은 비트들로 구성되어 있으며 각 비트는 고유한 식별자를 통해 위치를 확인할 수 있습니다.
비트를 한 단위로 묶으면 검색 시간을 줄일 수 있고 표현할 수 있는 데이터의 개수도 늘어나지만 동시에 낭비되는 비트도 생기게 되는데 이러한 이유로 바이트(byte)라는 단위가 생기게 됩니다. 1byte = 8bit로 구성되어 있고 1바이트는 256(2^8) 개의 값을 표현할 수 있습니다. 모든 데이터는 메모리 주솟값을 통해 서로 구분하고 연결할 수 있습니다.
식별자와 변수
변수는 변할 수 있는 데이터이고, 식별자란 변수명을 말합니다.
3. 변수 선언과 데이터 할당
변수 선언
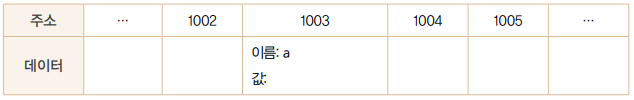
예시 1) 변수 선언에 따른 메모리 영역의 변화
var a;
변수선언 과정
- 컴퓨터는 메모리에서 비어있는 공간 하나를 확보합니다. ( 그림 - 임의의 주소 1003 )
- 이 공간의 식별자를 a라고 지정했습니다.
변수 선언과 할당
선언: 공간을 확보하고 변수명과 주소를 매칭
할당: 변수가 가리키는 주소의 공간에 데이터를 저장
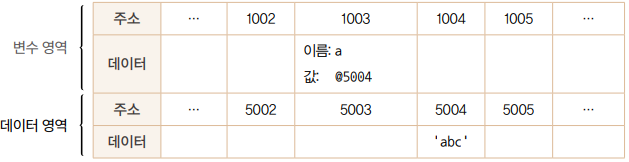
예시 2) 데이터 할당에 따른 메모리 영역의 변화
var a = 'abc';
- 변수 영역에서 빈 공간 (@1003)을 확보합니다
- 확보한 공간의 식별자를 a로 지정합니다
- 데이터 영역의 빈 공간(@5004)에 문자열 'abc'를 저장합니다
- 변수 영역에서 a라는 식별자를 검색합니다(@1003)
- 문자열의 주소 (@5004)를 @1003의 공간에 대입합니다
변수 재할당
예시 3) 재할당에 따른 메모리 영역의 변화
var a = 'abc';
a += 'def';
문자열 a에 def를 추가하게 되면, @5004 주소에 abcdef가 할당되는 것이 아닌, 새로운 주소로(@5005) 바뀐 데이터가 저장되고, 그 주소를 변수 영역에 연결됩니다.
변수 영역에 값을 직접 대입하지 않고 데이터 영역의 주소를 저장하는 이유는??
=> 데이터 변환을 자유롭게 할 수 있고, 메모리를 더욱 효율적으로 관리하기 위해서입니다
미리 확보한 공간 내에서만 데이터 변환한다면 중간에 데이터를 늘려야 하는 상황이라면 해당 공간 뒤에 저장된 데이터들을 전부 뒤로 옮기고, 이동시킨 주소를 각 식별자에 다시 연결해야 하므로 컴퓨터가 처리해야 할 연산이 많아집니다. 변수 영역과 데이터 영역을 분리하면 중복된 데이터에 대한 처리 효율이 높아집니다.
4. 기본형 데이터와 참조형 데이터
불변값
기본형(primitive type)은 모두 불변 값인데, 변수 영역에 해당하는 데이터 값의 재할당이 기준이 아니고 데이터 영역의 데이터가 변경이 가능한지에 대한 여부입니다. 변수가 재 할당될 때 기존 데이터가 변경되는 것이 아닌 별도의 데이터 공간이 확보되고 그 주솟값을 참조하게 됩니다.
가변 값
참조형(reference type)은 가변 값인 경우 많지만 불변 값으로 활용할 수도 있습니다. 참조형 데이터를 변수에 할당하는 과정을 보겠습니다.
예시 4) 참조형 데이터 할당
var obj1 = {
a: 1,
b: 'bbb',
};
- 변수 영역의 빈 공간 @1002를 확보, 주소 이름을 obj1이라 저장합니다.
- 임의의 데이터 저장 공간 (@5001)에 데이터를 저장하려고 보니, 여러 개의 프로퍼티로 이뤄진 데이터 그룹이다. 이 그룹 내부의 프로퍼티들을 저장하기 위해 별도의 변수 영역을 마련하고, 그 영역의 주소 @7103~을 @5001에 저장합니다.
- @7103, @7104에 각각 a, b 프로퍼티 이름을 지정합니다.
- 데이터 영역에서 숫자 1 검색한다. 검색 결과가 없으면 임의로 @5003에 저장하고, 이 주소를 @6103에 저장합니다. 'bbb' 문자열이 없으면 @5004에 저장하고, 이 주소를 @7104에 저장합니다.
참조형은 객체의 변수(프로퍼티) 영역이 별도로 존재하는 차이점이 있습니다. 데이터 영역에 저장된 값은 모두 불변 값입니다. 데이터 영역에는 객체 변수 영역의 위치 값만 저장되어있고, 객체 변수 영역에는 다른 값이 들어갈 수 있기 때문에 참조형 데이터는 가변적이라고 합니다.
예시 5) 참조형 데이터의 프로퍼티 재할당
var obj1 = {
a: 1,
b: 'bbb',
};
obj1.a = 2;
obj1.a 프로퍼티에 2를 할당하는 부분만 보겠습니다.
- 데이터 영역에서, 숫자 2를 검색합니다.
- 검색 결과가 없어, 데이터 영역의 빈 공간인 @5005에 저장합니다. 이 주소를 @7103에 저장합니다.
=> 변수 obj1이 바라보고 있는 주소는 @5001로 변하지 않습니다. 기존의 객체 내부 값만 바뀐 것입니다.
어떤 데이터에 대해 자신의 주소를 참조하는 변수의 개수를 참조 카운트라고 합니다.
참조 카운트가 0인 메모리 주소는 가비지 컬렉터(garbage collector, GC)의 수거 대상이 됩니다. 수거된 메모리는 빈 공간이 됩니다.
객체 @7103의 데이터 영역이었던 @5003은 참조 카운트가 0이 되어 GC의 대상이 되어 사라질 것입니다.
5. 불변 객체
어떤 상황에서 불변 객체가 필요할까??
=> 값으로 전달받은 객체에 변경을 가하더라도 원본 객체는 변하지 않아야 하는 경우
이럴 때 얕은 복사나 깊은 복사를 이용하여 원본 객체의 프로퍼티 수정을 막을 수 있습니다.
얕은 복사와 깊은 복사
얕은 복사는 바로 아래 단계의 값만 복사하는 방법이고, 깊은 복사는 내부의 모든 값들을 전부 찾아서 복사하는 방법입니다.
Object.assign(), Spread Operator과 같은 방법을 사용하여 중첩된 객체에 대해 얕은 복사를 이용할 수 있고, 재귀 함수, JSON 객체 method 이용, Lodashh의 deepclone 함수를 사용하여 깊은 복사를 할 수 있습니다.
위의 방식들은 여기를 참고해주세요.
6. undefined, null
자바스크립트에서 '없음'을 나타내는 값 두 가지가 있습니다
undefined
- 값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때
- 객체 내부에 존재하지 않는 프로퍼티에 접근하려고 할 때
- return문이 없거나 호출되지 않는 함수의 실행결과
null
값을 명시적으로 비어있음을 나타내고 싶을 때 사용합니다
7. 정리
데이터 타입: 기본형과 참조형
- 기본형은 불변 값
- 참조형은 가변 값
변수와 식별자
- 변수는 변경 가능한 데이터가 담길 수 있는 공간
- 식별자는 그 변수의 이름
변수 선언 후 과정
- 메모리의 빈 공간에 식별자 저장
- 자동으로 undefined 할당
- 변수에 기본형 할당 시 별도 공간에 데이터 저장
- 그 공간의 주소를 변수의 값 영역에 할당
변수에 데이터 할당 과정
- 기본형 데이터일 때
- 별도의 공간에 데이터 저장
- 그 공간의 주소를 변수의 값 영역에 할당
- 참조형 데이터일 때
- 참조형 데이터 내부 프로퍼티들을 위한 변수 영역을 확보
- 확보된 주소를 변수에 연결
- 확보된 변수 영역에 각 프로퍼티의 식별자 저장
- 각 데이터를 별도의 공간에 저장해서 그 주소를 식별자들과 매칭
할당 과정에서 기본형과 차이가 생긴 이유
- 참조형 데이터는 여러 개의 프로퍼티(변수)를 모은 그룹이기 때문
- 이 차이로 인해 참조형 데이터를 가변 값으로 여겨야 하는 상황 발생
참조형 데이터를 불변 값으로 사용하는 방법
- 내부 프로퍼티들을 복사(깊은 복사, 얕은 복사)
- 혹은 라이브러리 사용
"없음"을 나타내는 값은?
- undefined는 어떤 변수에 값이 존재하지 않을 경우를 의미
- null은 사용자가 명시적으로 없음을 표현하기 위해 대입한 값
- 사용자가 없음을 표현하기 위해 명시적으로 undefined를 대입하는 것은 지양
https://velog.io/@hshs0409/CS-%EB%B9%84%ED%8A%B8%EC%99%80-%EB%B0%94%EC%9D%B4%ED%8A%B8
'후기 > 코어 자바스크립트' 카테고리의 다른 글
| 코어 자바스크립트 - 프로토타입 (1) | 2021.10.08 |
|---|---|
| 코어 자바스크립트 - 클로저 (0) | 2021.10.07 |
| 코어 자바스크립트 - 콜백 함수 (0) | 2021.10.04 |
| 코어 자바스크립트 - this (0) | 2021.10.02 |
| 코어 자바스크립트 - 실행 컨텍스트 (0) | 2021.09.28 |




