Next.JS 성능 최적화해보기

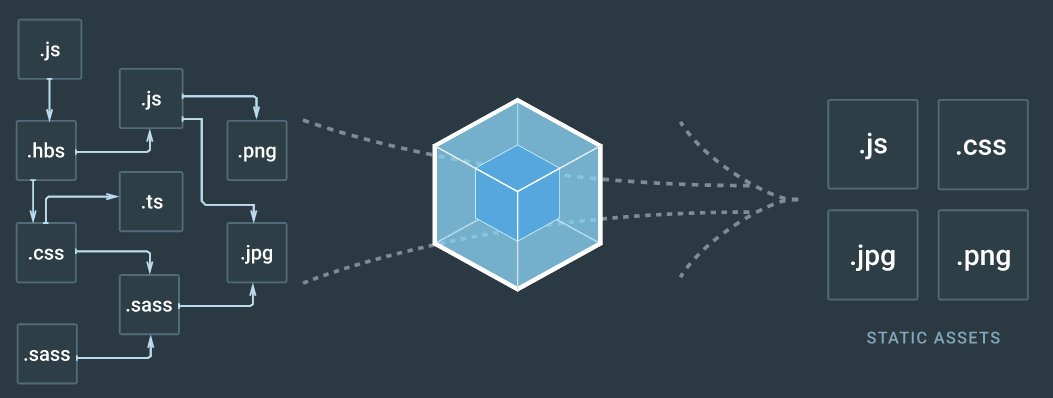
Webpack과 Bundle.js
Webpack은 css,js,file 등을 하나의 파일로 만드는 만큼 용량이 클 수 밖에 없습니다. 어떻게 이 용량을 줄일 수 있는 지 알아보겠습니다.
성능 측정

측정 도구
Tool: @next/bundle-analyzer
cmd
yarn add @next/bundle-analyzer
next.config.js
const withPlugins = require('next-compose-plugins')
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
})
module.exports = withPlugins([
[withBundleAnalyzer],
// your other plugins here
])
cmd
ANALYZE=true yarn build
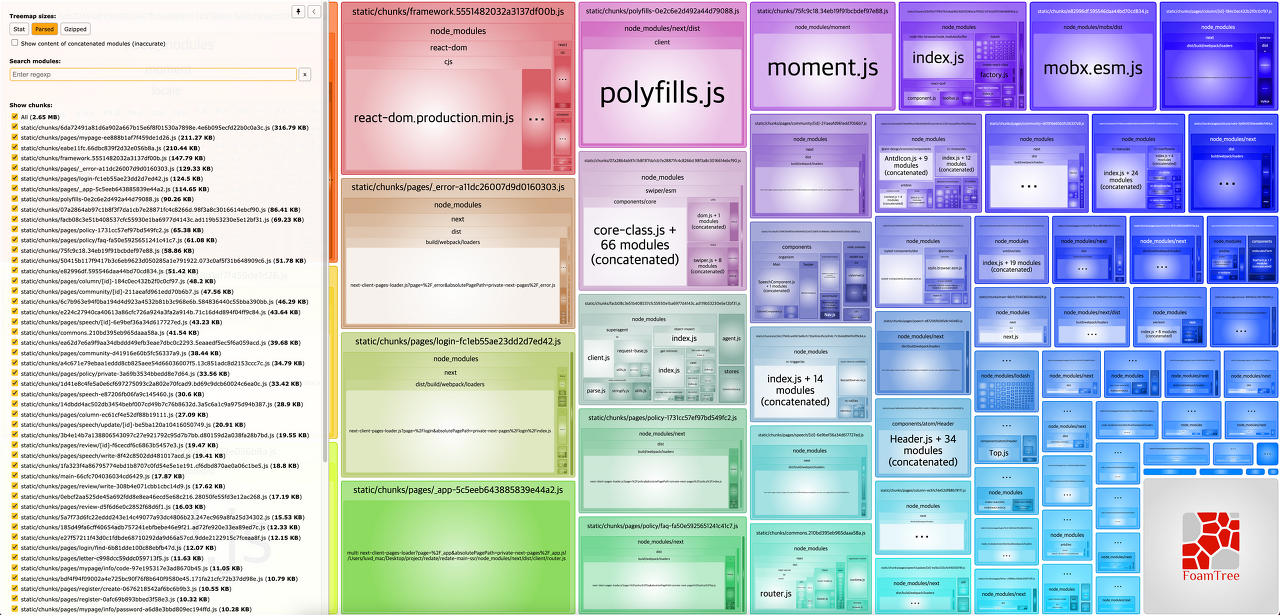
번들 측정


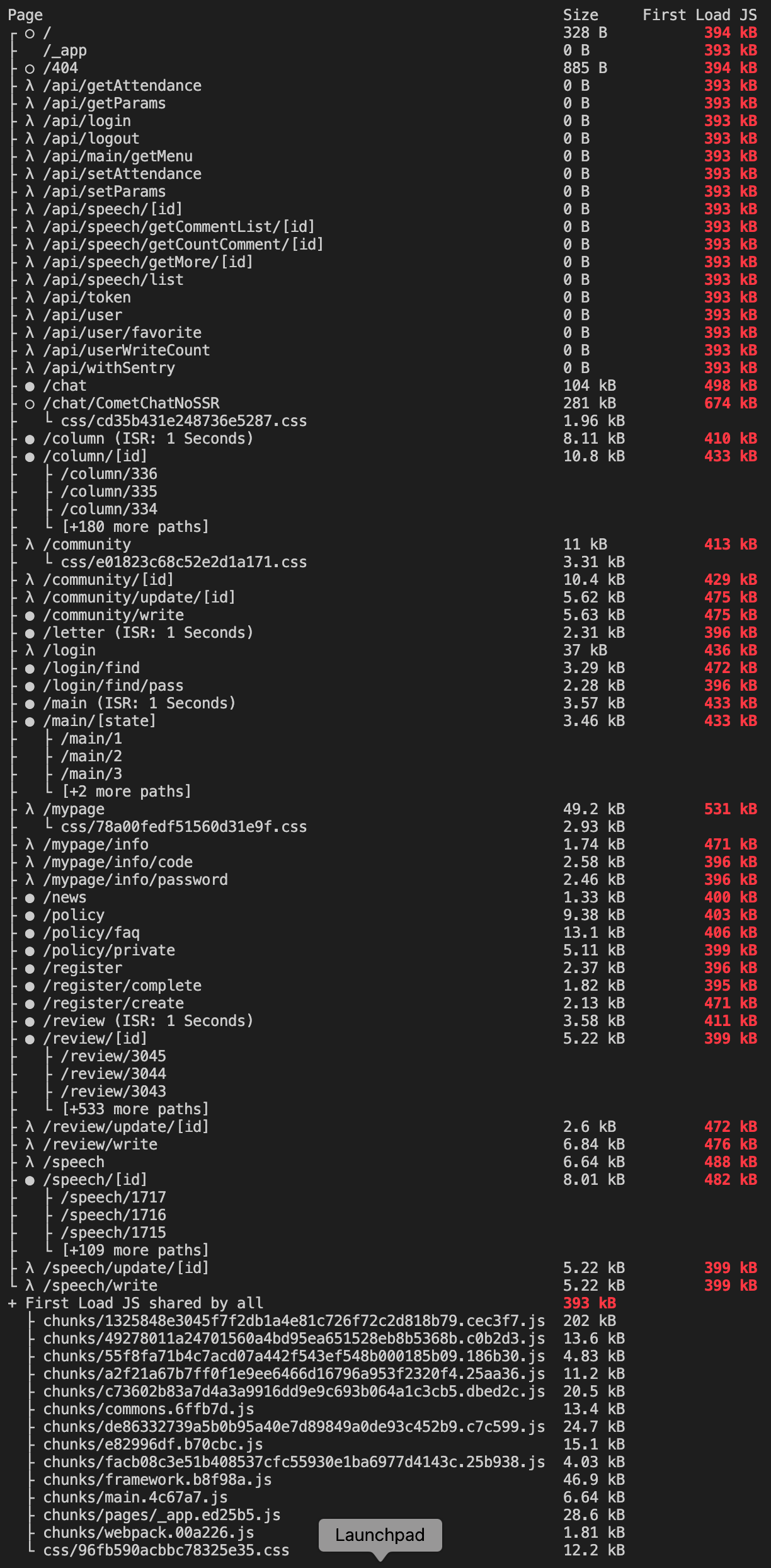
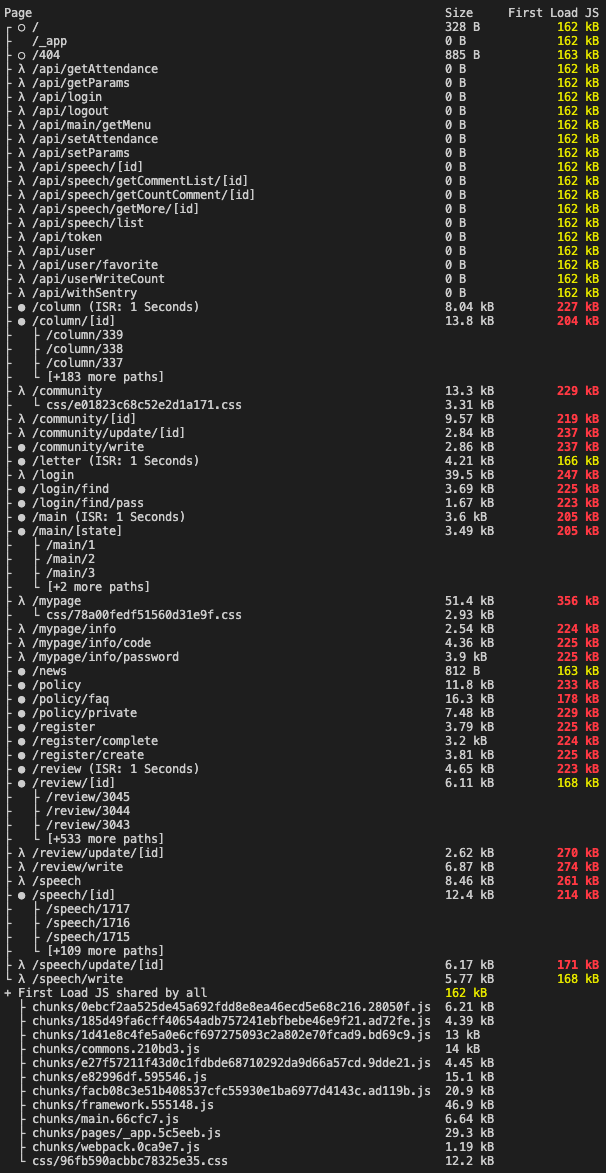
빌드시 First Load JS 측정

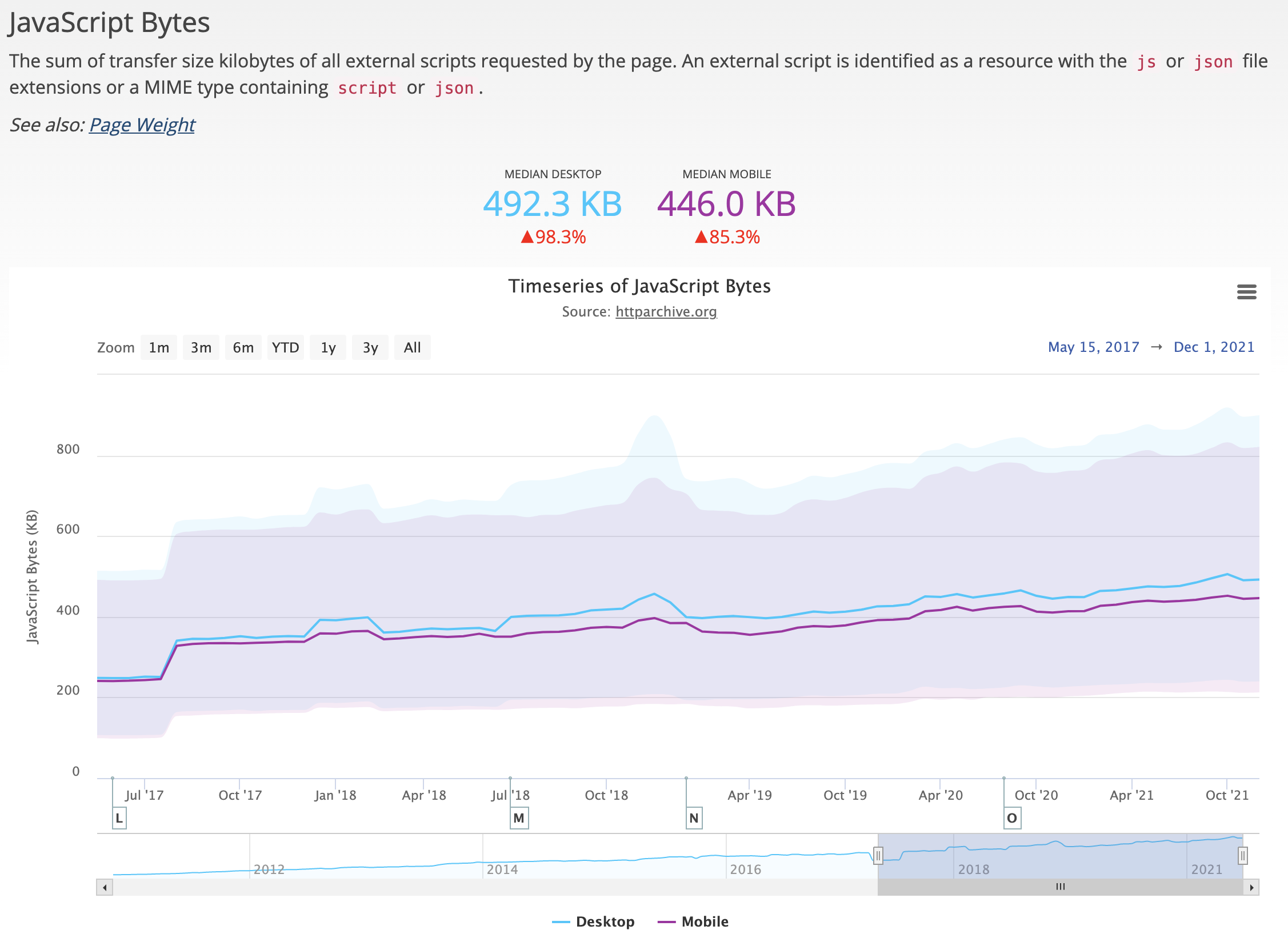
HTTP Archive가 보여준 2022년 1월 기준 자바스크립트의 평균 전송 크기는 데스크톱 약 492KB, 모바일 약446KB 정도 입니다.
자바스크립트는 네트워크 전송될 때 주로 압축되는데, 이는 압축을 풀고 나면 자바스크립트 실제 크기가 더 늘어난다는 것을 의미합니다.

문제점
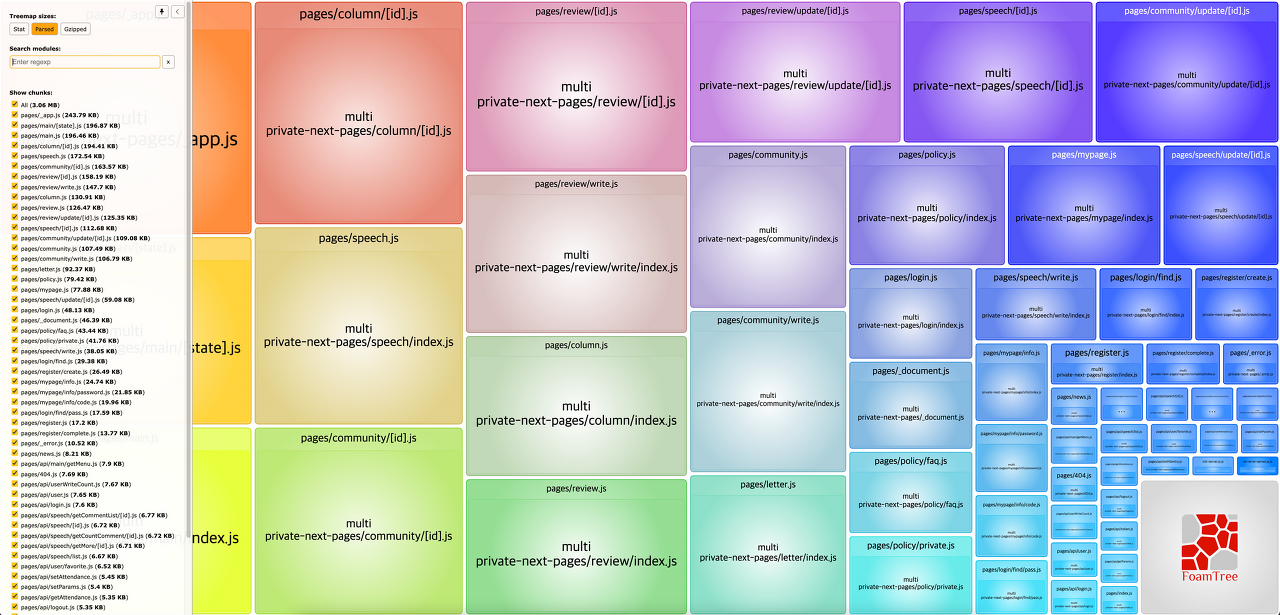
@next/bundle-analyzer 이용하여 돌린결과, 상당부분 cometChat이 큰 비중을 차지 하고 있었습니다.
- server.html 총 8.58MB
- pages/chat/CometChatNoSSR.js (1.24 MB)
- clinet.html 총 5.06 MB
- static/chunks/176d98aba2b0688f2f48ca068d1de354a86236d1.ebbe95acd1b54c42ff33.js (960.36 KB)
- static/chunks/1325848e3045f7f2db1a4e81c726f72c2d818b79.cec3f7c8e1b5af92228f.js (609.65 KB)
- static/chunks/7479380b.6a5325914c8b7dd21cda.js (597.1 KB)
- static/chunks/db10ad6e.66cd13dbc24d8cef2ea1.js (447.18 KB)
방법
1차 적으로 코멧챗을 제거하고 2차로 트리쉐이킹을 최적화 해보겠습니다.
코멧챗은 사용하지 않는 코드라 프로젝트 내에 전부 지워주었습니다. 트리 쉐이킹은 사용하지 않는 코드를 제거하는 방식입니다.
webpack guides에 나오는데 사용방법은 다음과 같습니다. package.json에 sideEffects를 false로 두게 되면 됩니다.
{
"name": [프로젝트명],
"sideEffects": false
}사이드 이펙트를 포함하지 않으므로, 간단하게 false로 프로퍼티를 표시하여 사용하지 않는 export는 제거해도 괜찮다는 것을 webpack에 알릴 수 있습니다.
결과
번들 측정


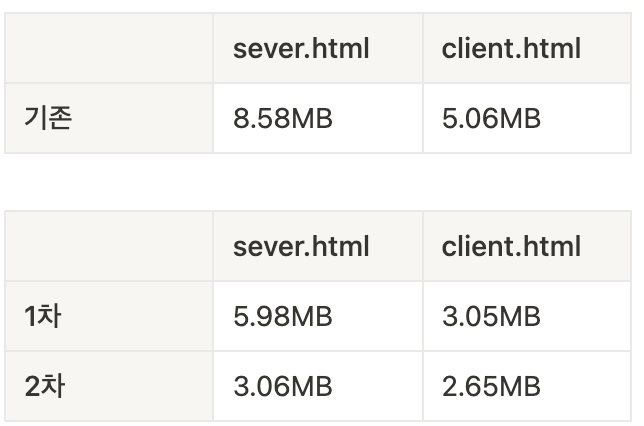
번들 크기 비교

sever.html: 8.58MB ⇒ 3.06MB (64.34% 감소)
client.html: 5.06MB ⇒ 2.65MB (47.63% 감소)
First Load JS 상당부분 감소

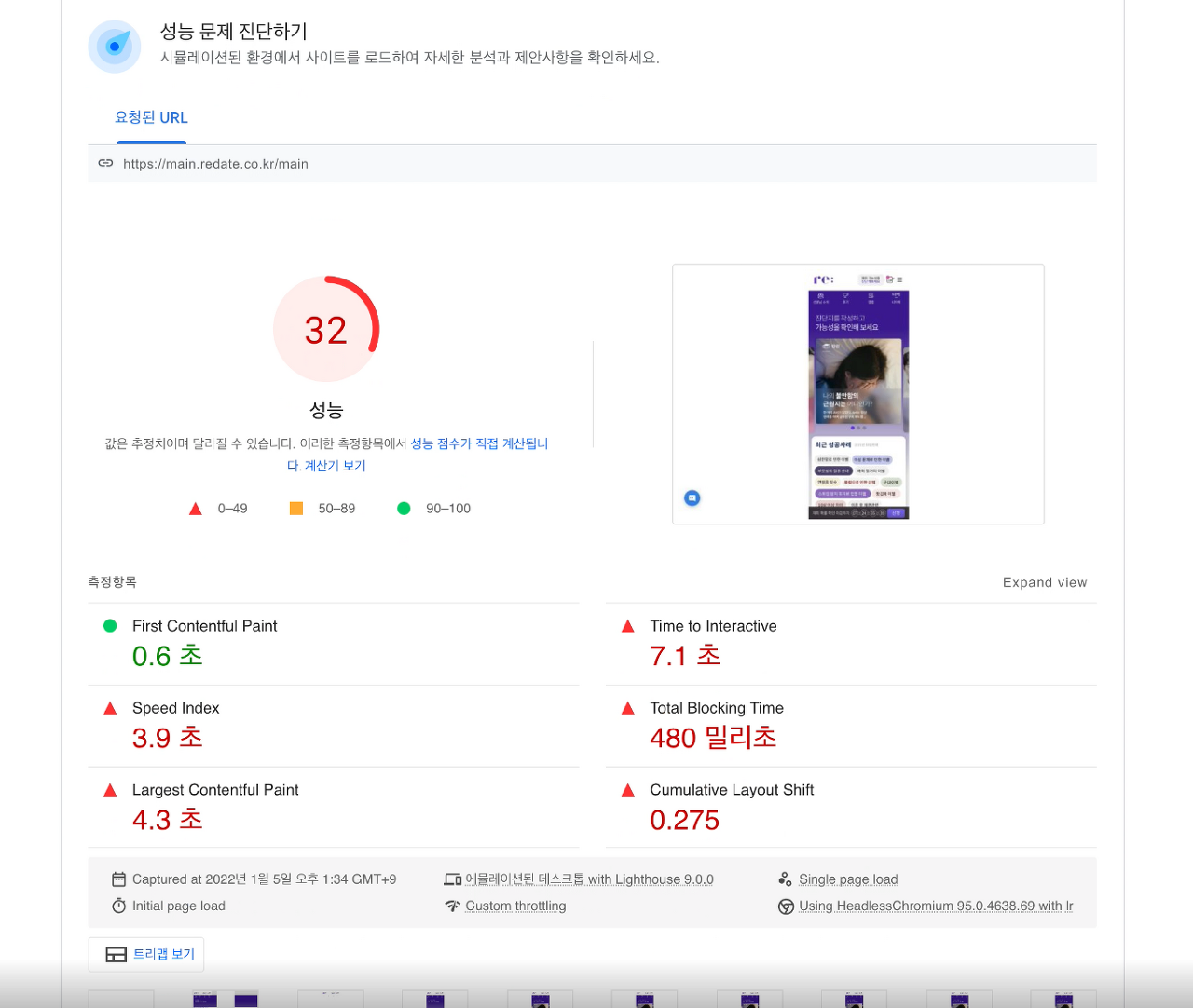
성능 점수 상승
기존과 비교하여 데스크톱 성능 22 ⇒ 32점으로 상승, 모바일 변동없음

참고자료
https://webpack.kr/guides/tree-shaking/
https://ui.toast.com/weekly-pick/ko_20180716